AGENT R
WEB GAME
Agent R is a web game that can be controlled by an app on the smartphone. It allows two players to play and contains somatosensory interactive technology to control the slope of the board in the game in order to allow the character to consistently move forward.
VIEW THE CASE STUDY IN PDF FORMATRole
Concept Development, Character & Item Design, Backend Development, Frontend Development
Tools
Photoshop, PHP, MySQL, HTML, CSS, Javascript
Collaborator
Yiru Lin
Christy Chen
Yulin Chen
Date
July - Nov 2015
(About 5 months)
Motivation
1. Interested in somatosensory interactive technology
2. Inspired by a web game called SuperSyncSports,which was created by
Google
3. Replace the keyboard with the phone
During that time, we were inspired by the web game entitled Super Sync Sports, which was created by Google. It is a web game in which players can simultaneously enter the website on a smartphone and computer, then play the game together by using their own phone in order to control their character within the game. Furthermore, somatosensory interactive technology is an innovative technology for us. Therefore, we want to collate these ideas together, thus creating a web game that contains somatosensory interaction.
Why use a smartphone app to control the game?
1. To avoid issues that can occur with browsersOur research showed that players often close browsers or go back to a previous page accidentally while playing games. In order to address this problem, we came up with the idea of using a smartphone app to control the game, allowing players to access the same features the would have in the browser but without the associated risks.
2. To enhance the challenge of our projectWe wanted to combine different platforms (the Web through browsers and an application on a smartphone) to create a new, unique gaming experience and more possibilities through this blend. Also, this decision forced us to embrace the challenge of improving our skills across a greater range of disciplines.
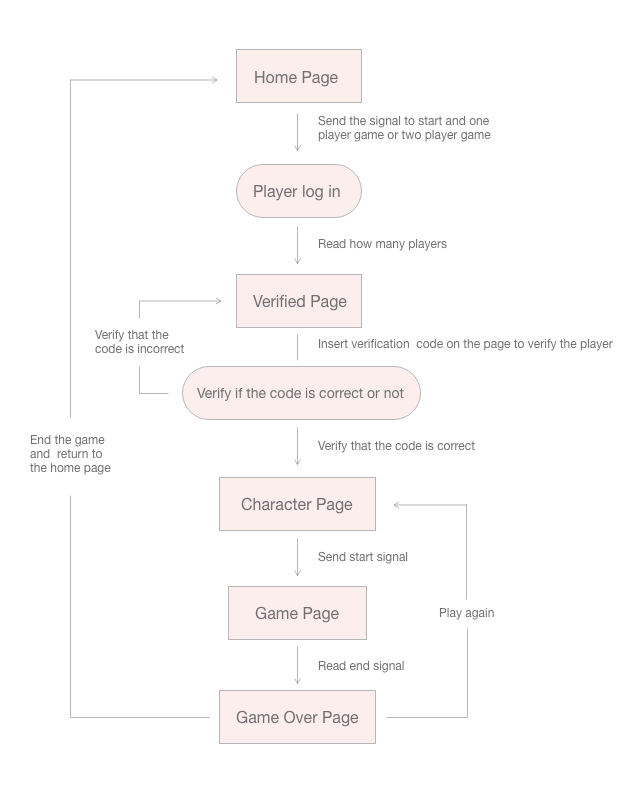
Game Process
1. Players can choose different modes (1player or 2players) from the
home page.
2. It requires players to insert the verification code to verify their
identity.
3. After the successful completion of the identity verification
process, players can start the game.
4. When the game is over, players can choose to play again or end the
game, thus returning to the home page.

How it works?
The website and the app connect through the use of a database. For the website, we used PHP to help us read and write the values in the database. We also used this technique for the verification process on the app. For the game's start-up, we used Java JDBC to build a server on a local machine in order to improve the speed of passing values, and used a socket to send the values that we needed from the app to server, allowing the server to write the values in the database. Finally, we also used the server to read the values in the database, then pass them to the app on smartphone via socket.
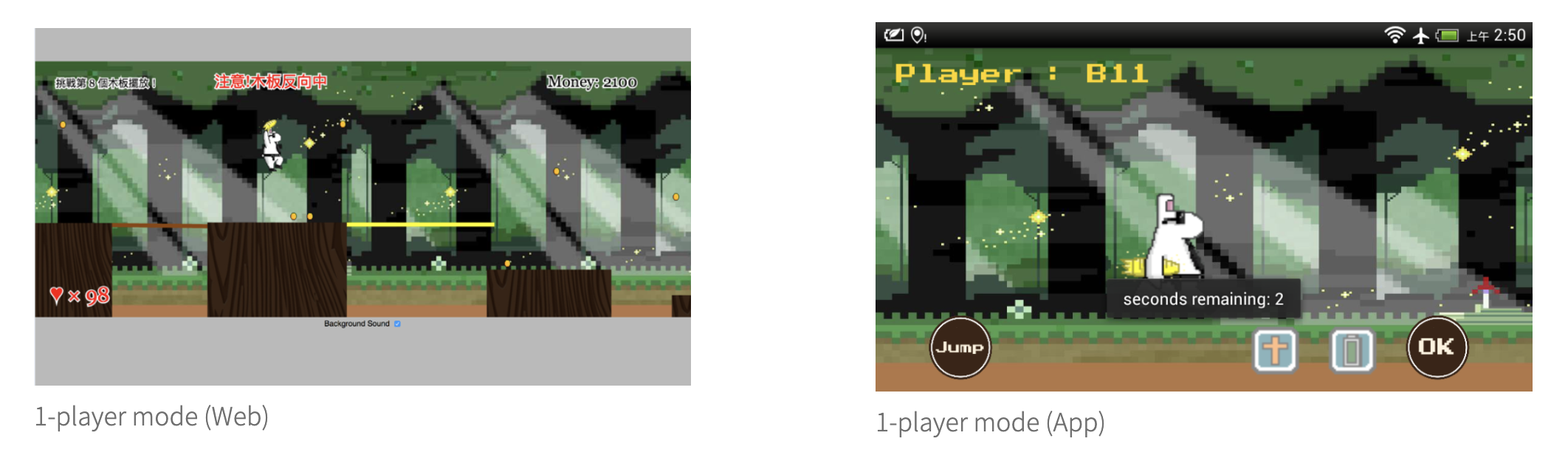
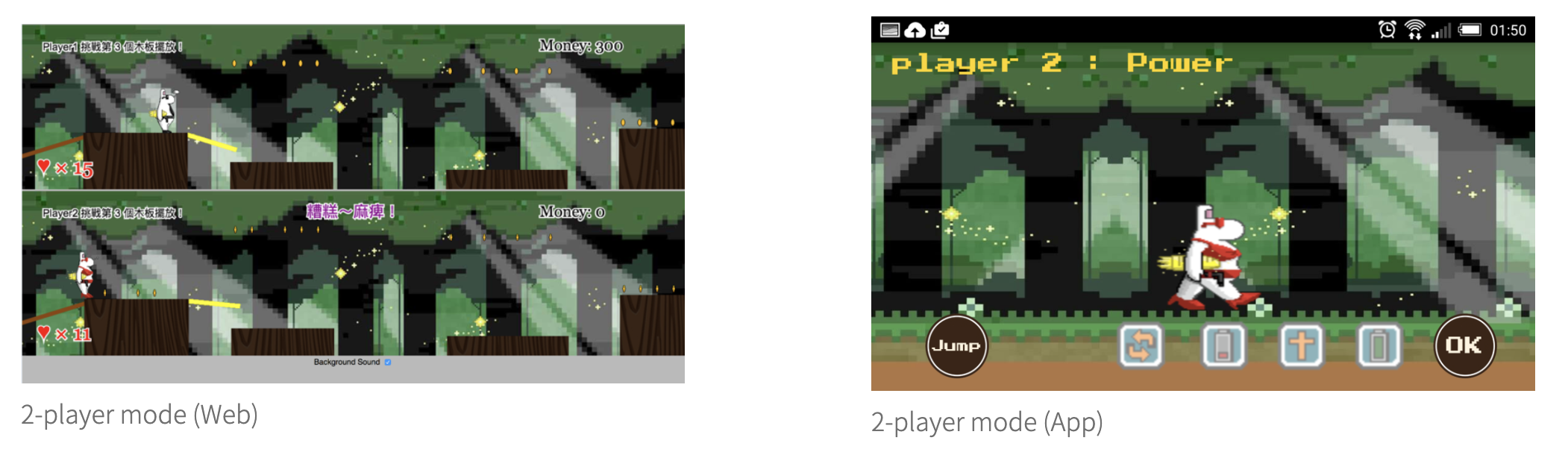
Instructions for Play
Players are required to control the board rotation between each pillar by controlling the gradient of their phone in order to allow the game character to continuously move forward. Since the frame will consistently move to the left, if the game character does not keep moving forward, they will lose their health points when they hit the left edge of the frame. The game is effectively over when the health points become zero.

In 1- player mode, when the game is over, it will reveal how many pillars the player has passed in this game and record the total score. Moreover, players can see the top score and the player's name at the end.

In 2- player mode, players can control their character to gain the coins during the game in order to purchase special items. Each item has a different effect which can benefit themselves or harm others. Once the game is over, the character whose health points reach zero will lose the game.

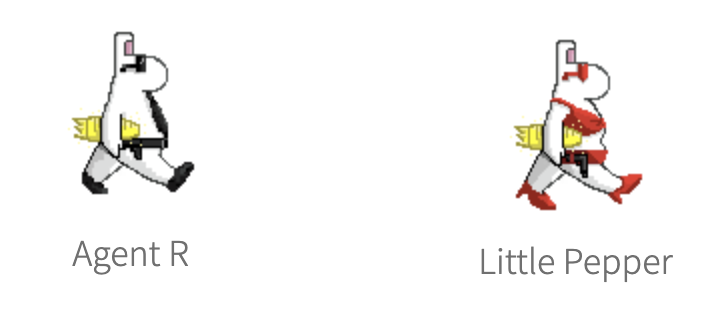
Game Character Design and Items Design
Game character:The game story is about the rabbit agents, Agent R and Litte Pepper, who are required by the king, in a faraway kingdom, to acquire the golden carrot from the secret forest. Therefore, the description of of the characters allowed me to dress them as secret agents with cool sunglasses and carrying the golden carrot, which they need to bring to their king.
 Items:
Items: Coins - Earn the coins in order to buy different effect items.
- Negative-effect items
Reverse item - Reverse the rotation of the board which the player controls.
Paralysis item - It will make the game character immobile for a few seconds.
- Active-effect items
Accelerate item - It will allow the game character to accelerate their speed for a few seconds.
Reborn item - It will allow the game character to be reborn and continue the game should they hit the left of the frame, which will end the game.
Animation
Using the drawImage method of HTML canvas and JavaScript to make the animation of the game character and items. All objects needed to be calculated precisely for their coordinate positions and the cropping start points, also the cropping of their height and width on canvas.
Walk





All the animation in the game uses this css sprite.
Problems and solutions
How does the app pass values to the website quickly and smoothly?Initially, we wanted to set up our server and website on a cloud platform and use HTTP POST to pass values. However, we faced the following problems:
- 1. It missed some values and was unstable when the connection weak.
- 2. It put a heavy burden on the server.
- 3. It was hard to maintain the server on a cloud platform.
- 4. Databases and websites on free cloud platforms can crash easily.
In order to provide smooth and immediate interaction to players, the most important thing in our project was the quality and speed of the passing values between the devices. With this in mind, we set our server on a local machine, using a socket and Java JDBC as the tool for passing values from the database. There were two advantages to this: First, we could maintain the server more easily, and second, the combination of JDBC and the socket provided a stable connection that improved the speed at which values were passed.
Future Improvements
How does the app pass values to the website quickly and smoothly?- 1. Enhance the stability of the connection between the devices.
- 2. Allow players to play the game in different domains.
- 3. Enable more than two players to play the game at the same time.
- 4. Integrate new technology.
Copyright © 2021 Stacy Yuan. All Rights Reserved.
