BAUHAUS HOME PARTY
VIDEO SCULPTURE
Bauhaus Home Party is a video sculpture inspired by the Bauhaus movement. It combines the Bauhaus sculpture and the pattern, color of the Bauhaus style.
LINK TO THE BLOG FOR MORE DETAILRole
Projection mapping, Sculpture, Video editing
Tools
Isadora, After Effect
Collaborator
Date
Mar 2021
(About 2 weeks)
Inspiration
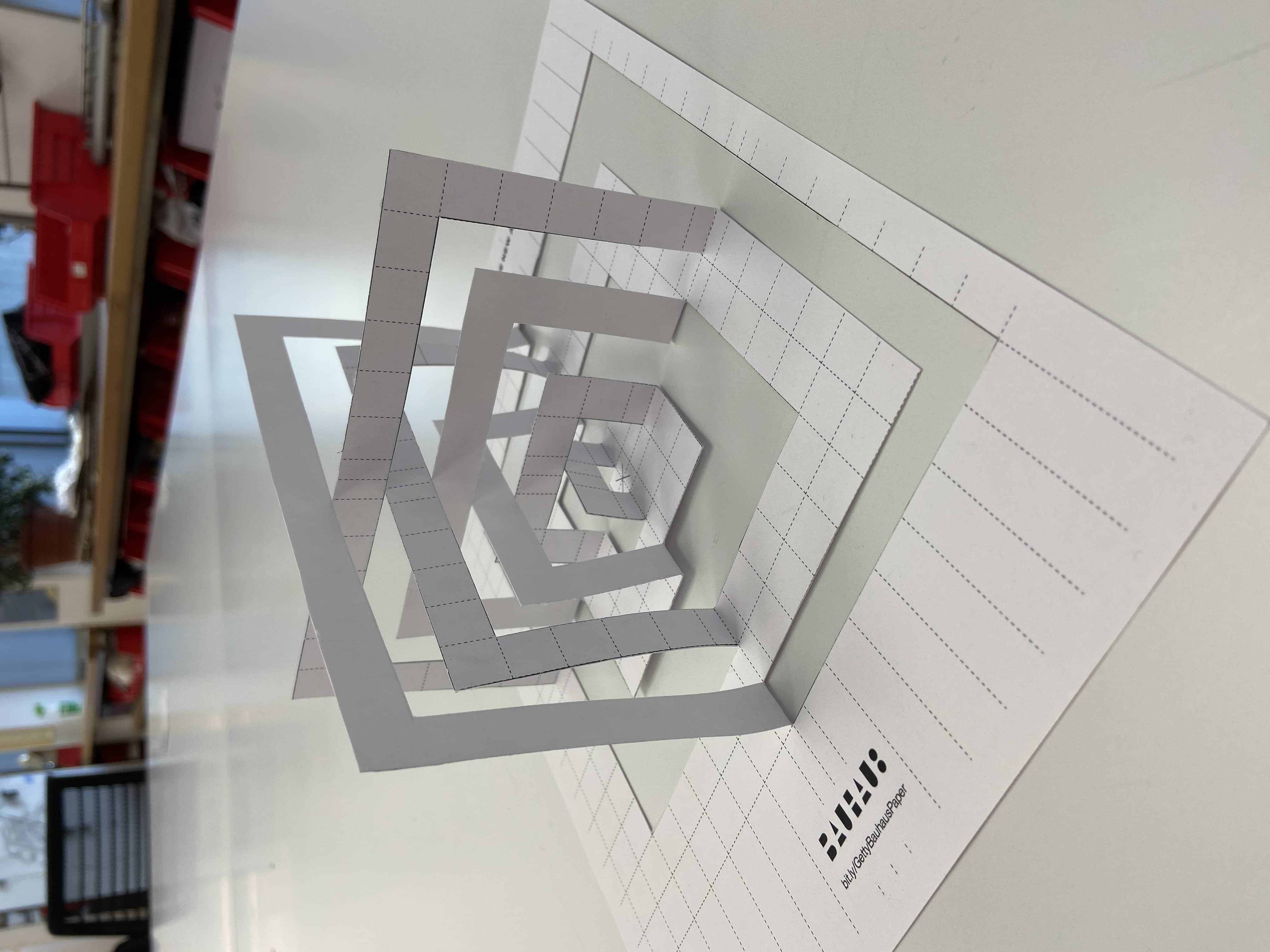
We picked three artists: Josef Albers, Anni Albers, Muriel Cooper from this movement for inspiration, especially Josef Albers. We found that he did a lot of Bauhaus paper folding and also found the website teaching how to build Bauhaus 3D paper sculptures. It was fun to build it and see how they can combine each other and make different cool shapes.


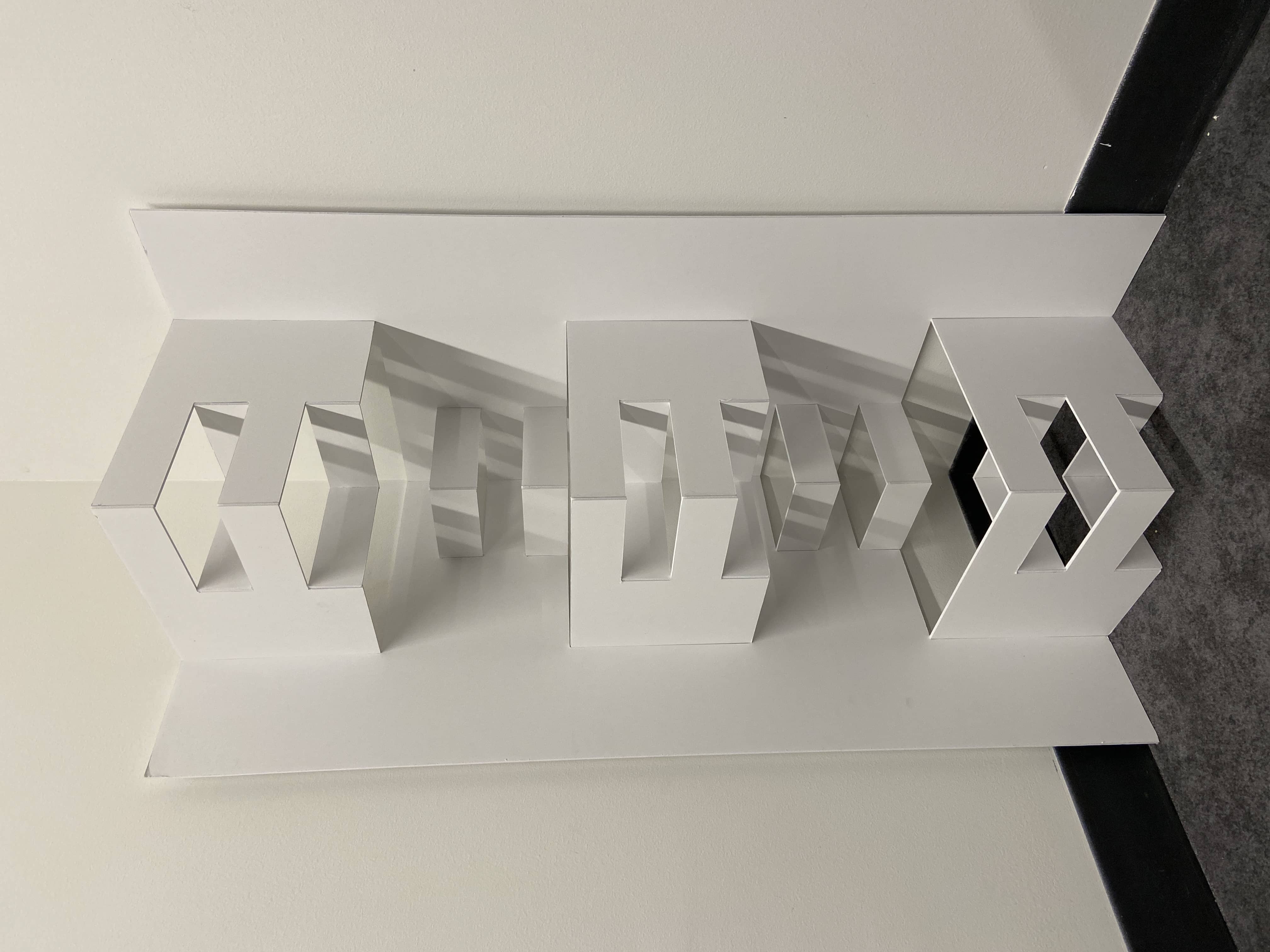
Since Bauhaus philosophy centered on the act of building, we want to project ourselves on the sculpture, just like we are living there. Considering the angle and the shadow problem we might encounter, we chose the sculpture that is more simple and easy to do the projection mapping. Also, the sculpture itself looks like a pillar, which fits the Bauhaus philosophy.

Process
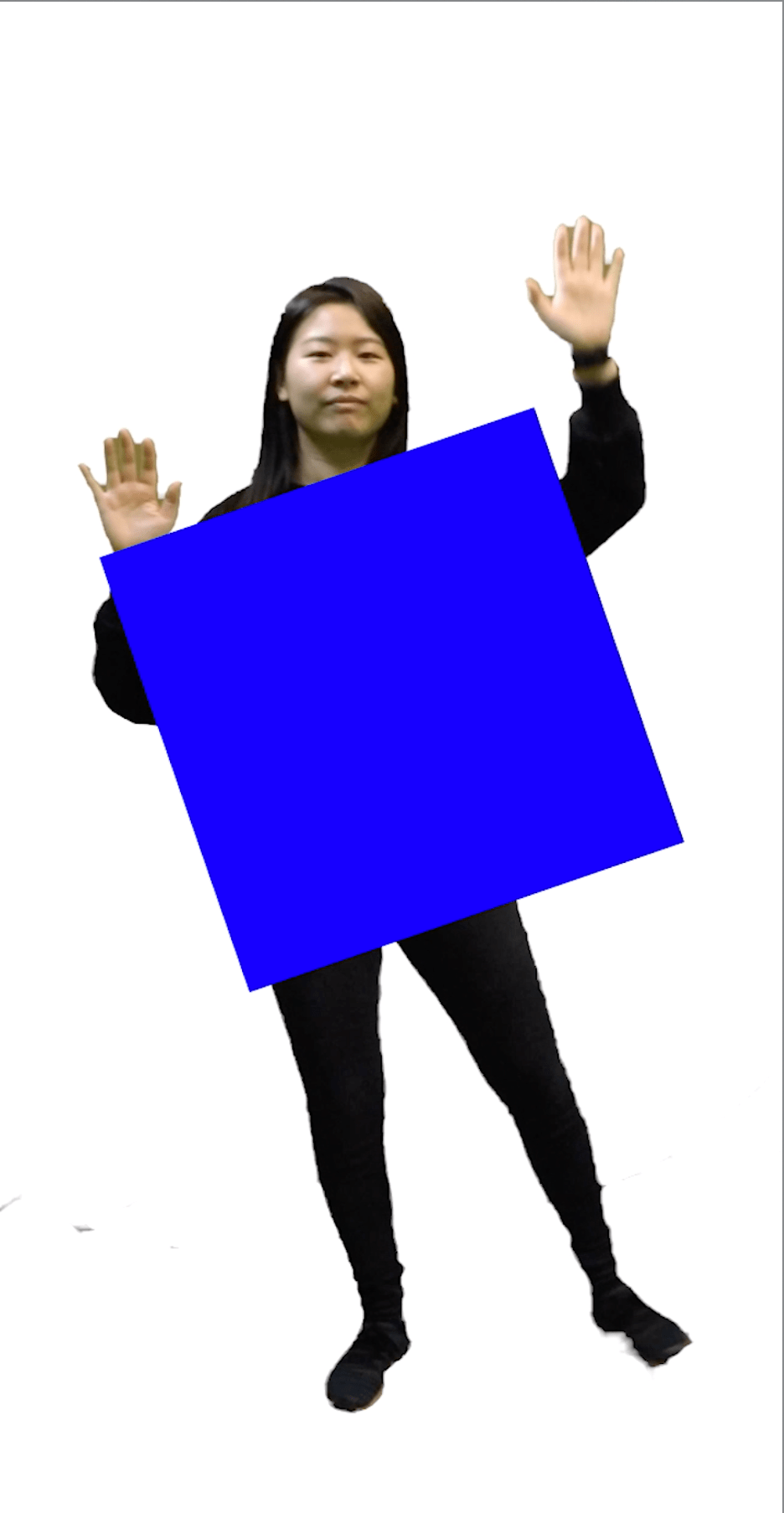
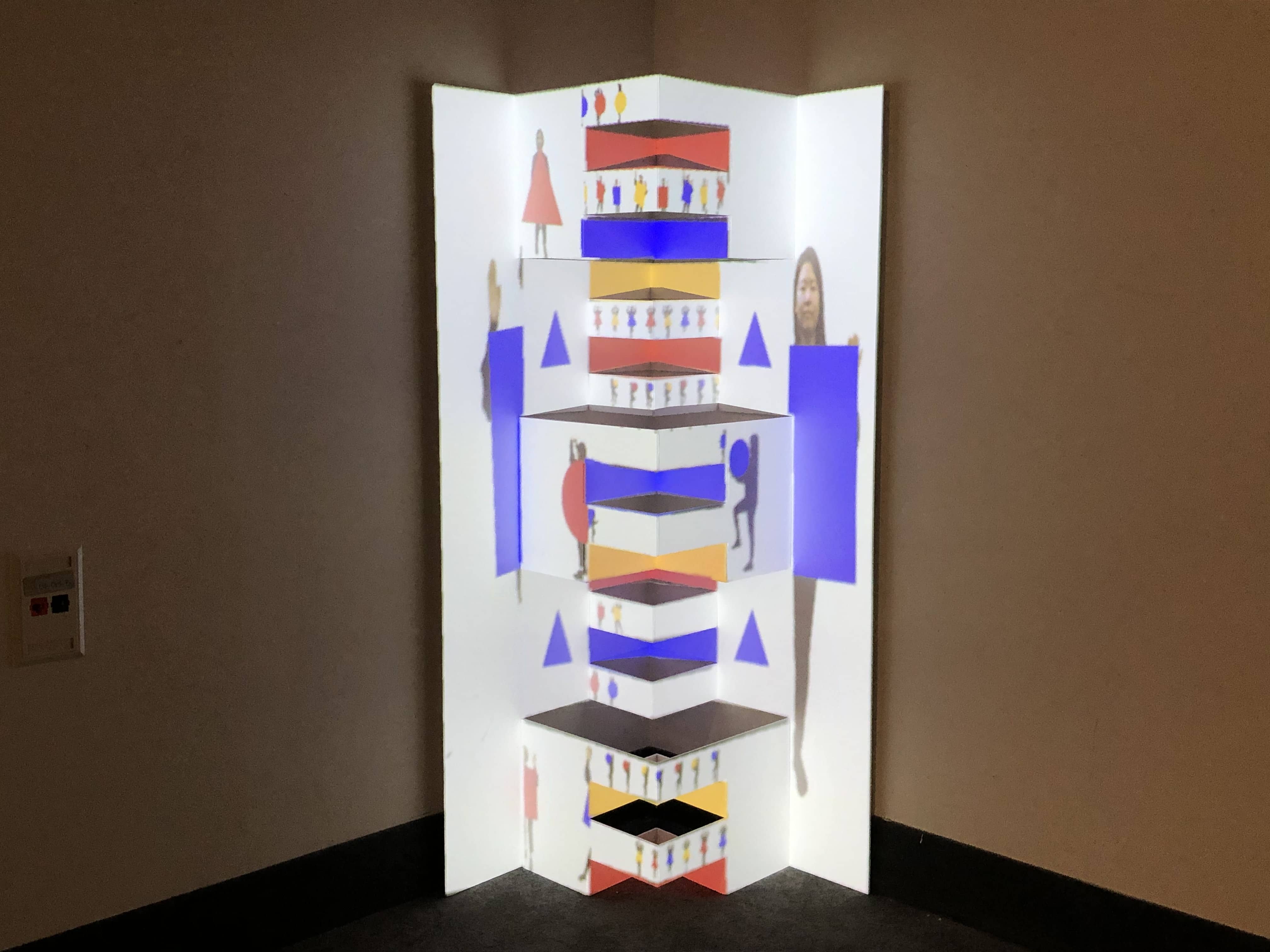
For this project, we want to do the projection mapping on the 3D Bauhaus sculpture. The video content we were thinking of is related to something natural. Because the style of Bauhaus contains a lot of grid systems and symmetric patterns. We kind of want to emphasize the juxtaposition of the video content and the sculpture. Then we watched this video that is about the Bauhaus ballet, which is really weird but interesting performance. The action and costume of the video inspired us a lot. We decided to film ourselves doing weird action and wear in/interact with the geometry shapes in red, blue, yellow, which is the representative color of the Bauhaus.



For the video content, we used Premiere and After Effect to edit the footage. Then we used Isadora to do the projection mapping on our sculpture.






Copyright © 2021 Stacy Yuan. All Rights Reserved.
